還記得我們Day9-404 Not Found提到的404頁面客製化的Template嗎? 今天就要來談談客製化的404 Template。
首先我們先在Django_project/Templates裡新建一個404.html。

接著在404.html中我們可以先隨便打個404 NOT FOUND。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>404 page</title>
</head>
<body>
<h1>404 NOT FOUND</h1>
</body>
</html>
接著在Django_project的urls.py中建立path,這裡我們會定義一個handler404。
...
urlpatterns = [
...
path('home',views.home)
]
handler404 = 'Django_project.views.page_not_found'
我們等等會解釋什麼是handler,先在urls.py,建立他的views.py中建立path,這時候就可以用到status,我們將status內填上404。因為我們有設置handler404ㄉ的關係,他會傳送exception過來,所以要在接收時加一個exception。
...
def page_not_found(request, exception):
return render(request, "404.html", status = 404)
最後我們要像之前一樣去seeting.py把DEBUG設成FALSE,ALLOWED_HOSTS設成你的主機位址。才不會跳出DEBUG畫面。
DEBUG = False
ALLOWED_HOSTS = ["127.0.0.1"]
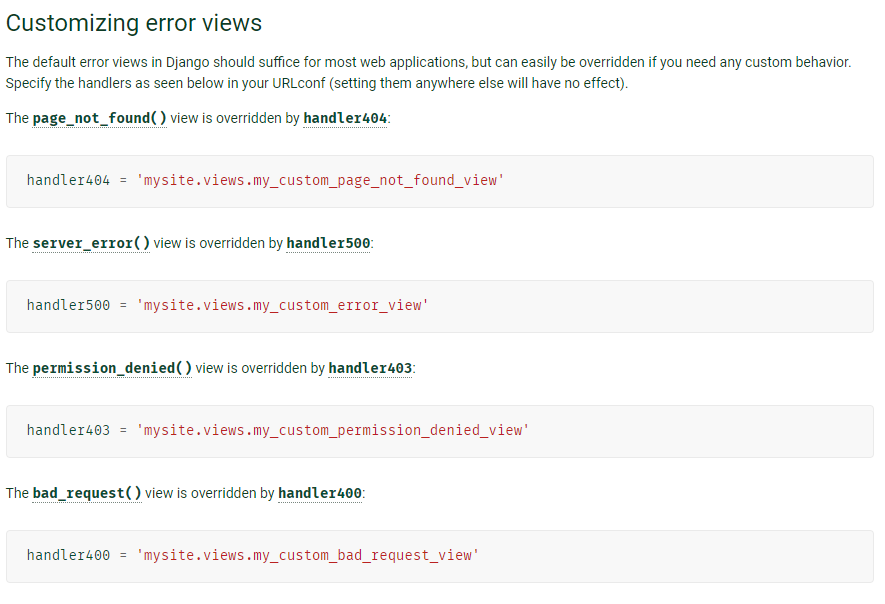
我們從官方的(文件)[https://docs.djangoproject.com/en/4.1/topics/http/views/#customizing-error-views]中可以看到handler被用來處理各種錯誤問題,他可以覆蓋掉原本預設的views,讓他變成當前使用的views。

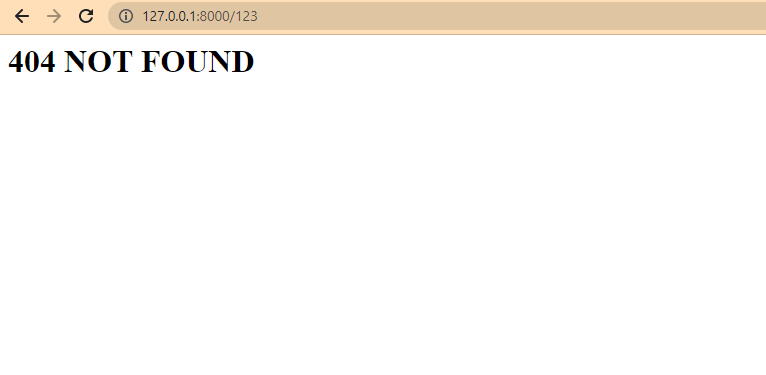
因此當我們把上面的程式碼都設定好後,就能在找不到頁面時,呼叫我們客製化的404 NOT FOUND。

今天就到這裡囉~我們明天見!
https://docs.djangoproject.com/en/4.1/topics/http/views/#customizing-error-views
